نبذة عامة
أصبح هناك بعض العناصر الجديدة في HTML5 التي تعطي دلاله ، ولكن برغم من ذلك ما زال العديد يستخدم عنصر الـ <div> لا يوجد اي خطأ عند كتابته .
ستبقى المتصفحات قادرة على فهمه ، ولكن المشكلة ان هذا العنصر يفتقر إلى المعنى الدلالي على عكس مثلاََ عنصر الـ aside فهي ذو دلاله ومعنى.
يصبح الكود أكثر سهولةََ للقراءة بدلاََ من أن تكون جميع العناصر عبارة عن <div> متداخلة !
وفقاََ لـ W3C
“The div element has no special meaning at all…Authors are strongly encouraged to view the div element as an element of last resort, for when no other element is suitable. Use of more appropriate elements instead of the div element leads to better accessibility for readers and easier maintainability for authors.”
في هذه المقالة سنذكر العناصر الاكثر ملاءمة في الـ HTML5 والتي ذو معنى دلالي والبدائل عن عنصر الـ <div>
وقبل البدء ، جميع العناصر فى هذه المقالة هي من عناصر الـ HTML5 وهذه مجموعة من الفيديوهات الكاملة التي تشرح HTML5 بشكل كامل .
The Main HTML5 Element
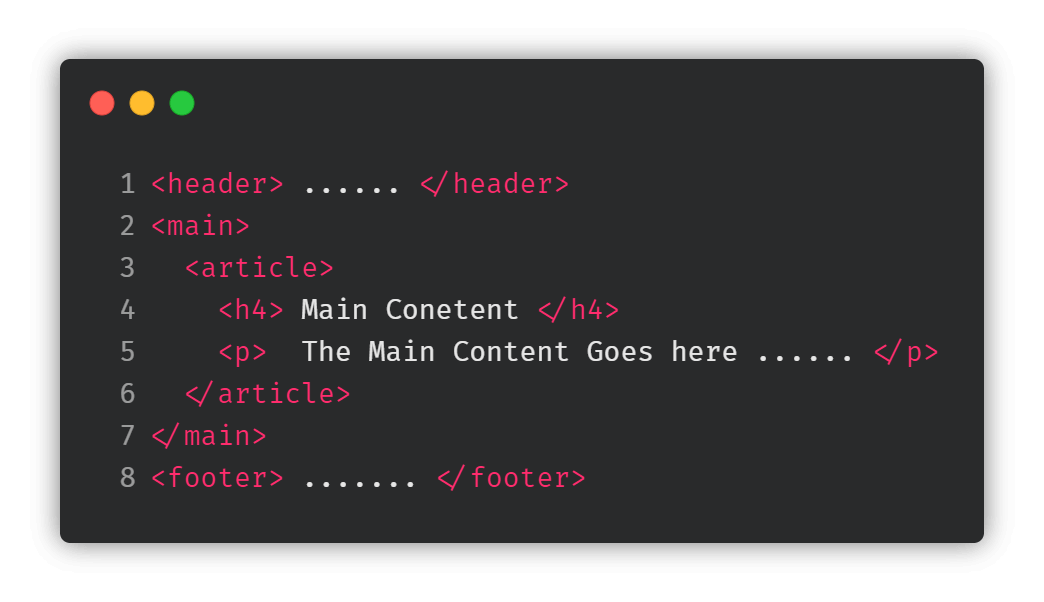
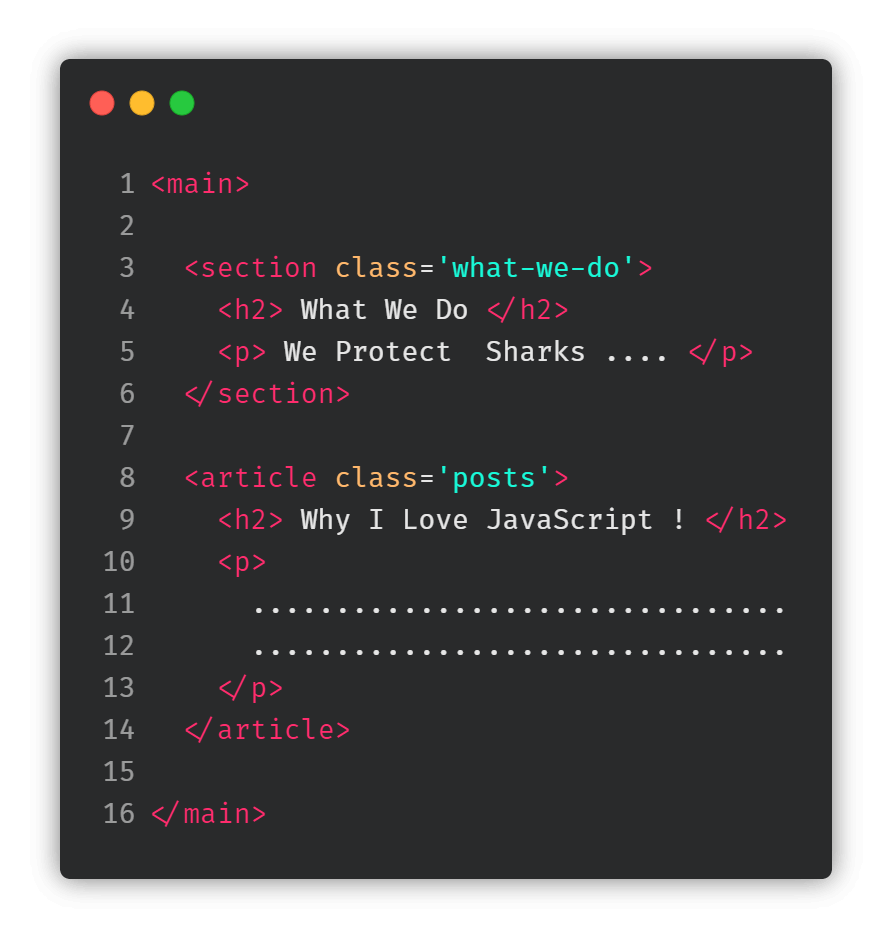
عنصر الـ main أعتقد انه واضح من اسمه فهو رئيسي ولا يتكرر في الموقع ، بإمكانك وضع فيه ما تريد من العناصر ، ويمكن وضعه في أي مكان بالصفحة ولكن لا يمكن وضع شعار الموقع فيه مثلاََ ؟
لان الشعار يتكرر في الموقع فهو يستثني أي محتوى يتكرر مثل رأس الصفحة ( header ) ونهاية الصفحة ( footer ) ويمكن وضع عنصر article الخاص بالمقالات بداخله ، ولكن العكس غير صحيح ، لان عنصر الـ main رئيسي ويكون أول شىء.

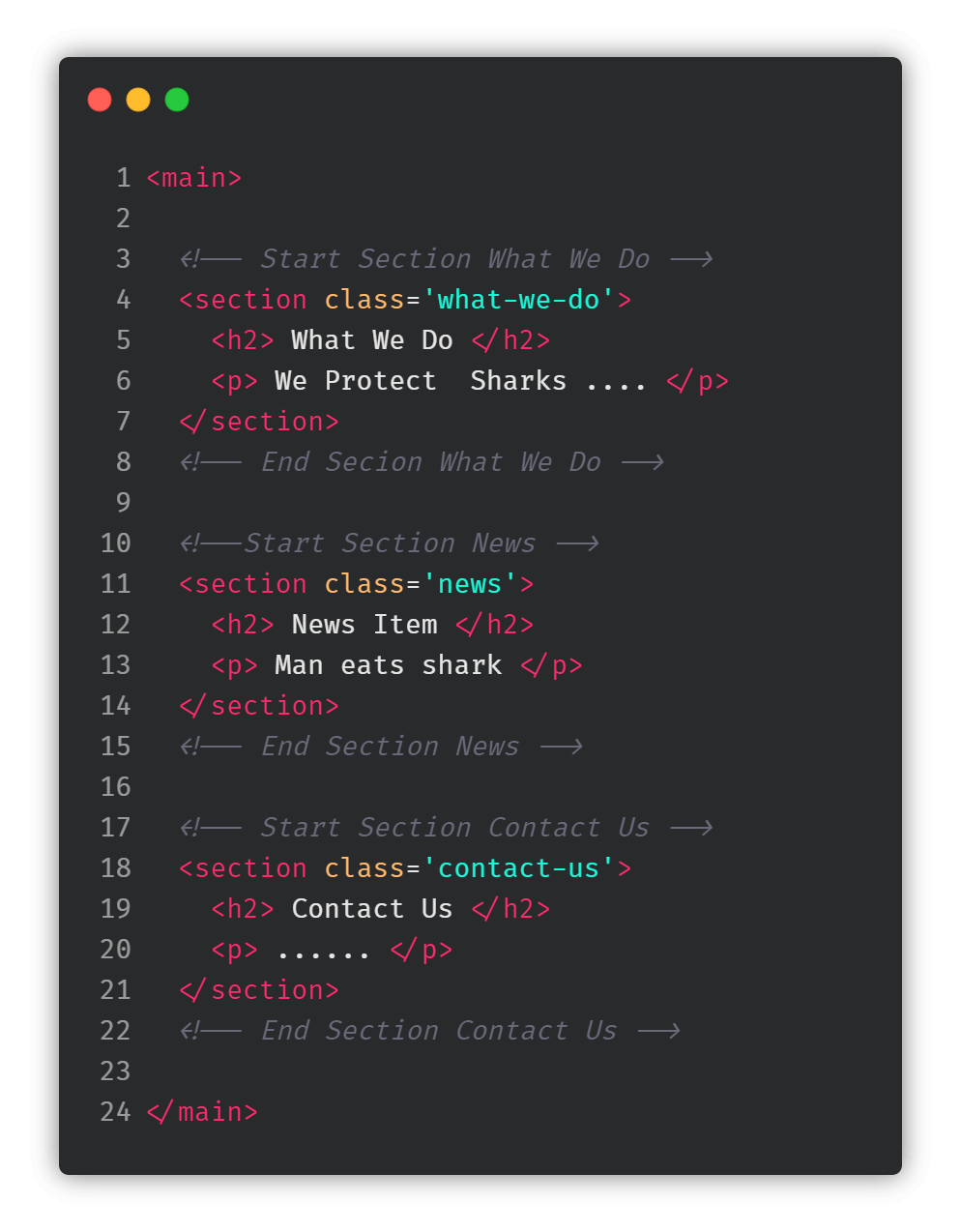
The Section HTML5 Element
تخيل أنه يوجد لديك عده أقسام في صفحتك ، مثلاََ قسم خاص بالخدمات ، وقسم خاص بالأخبار وقسم خاص بمعلومات الإتصال ، فيمكن وضع كل قسم من هذه الأقسام داخل عنصر section وهذا يعنى أنه يمكن تكرار هذا القسم .

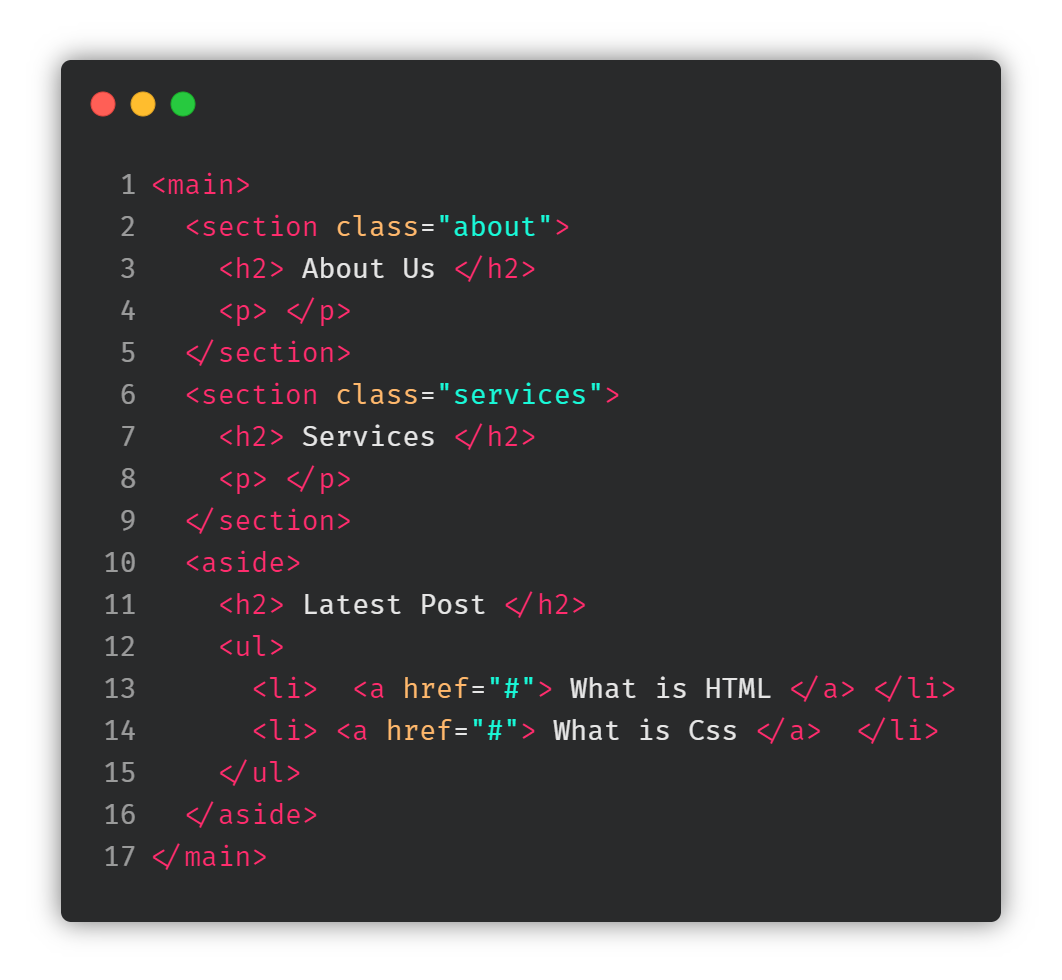
The Aside HTML5 Element
ويمثل هذا العنصر جزء من المستند وعادةََ ما يمثل هذا العنصر على شكل شريط جانبي

The Article HTML5 Element
يمثل هذا العنصر جزءاََ من الصفحة ، والهدف منها هو القدرة على اعادة توزيعها واستخدامها بشكل مستقل ومفهوم ، مثل مقالة في موقع ، او خبر في مواقع الأخبار ,وهو يمثل محتوى المنشور والتعليقات.

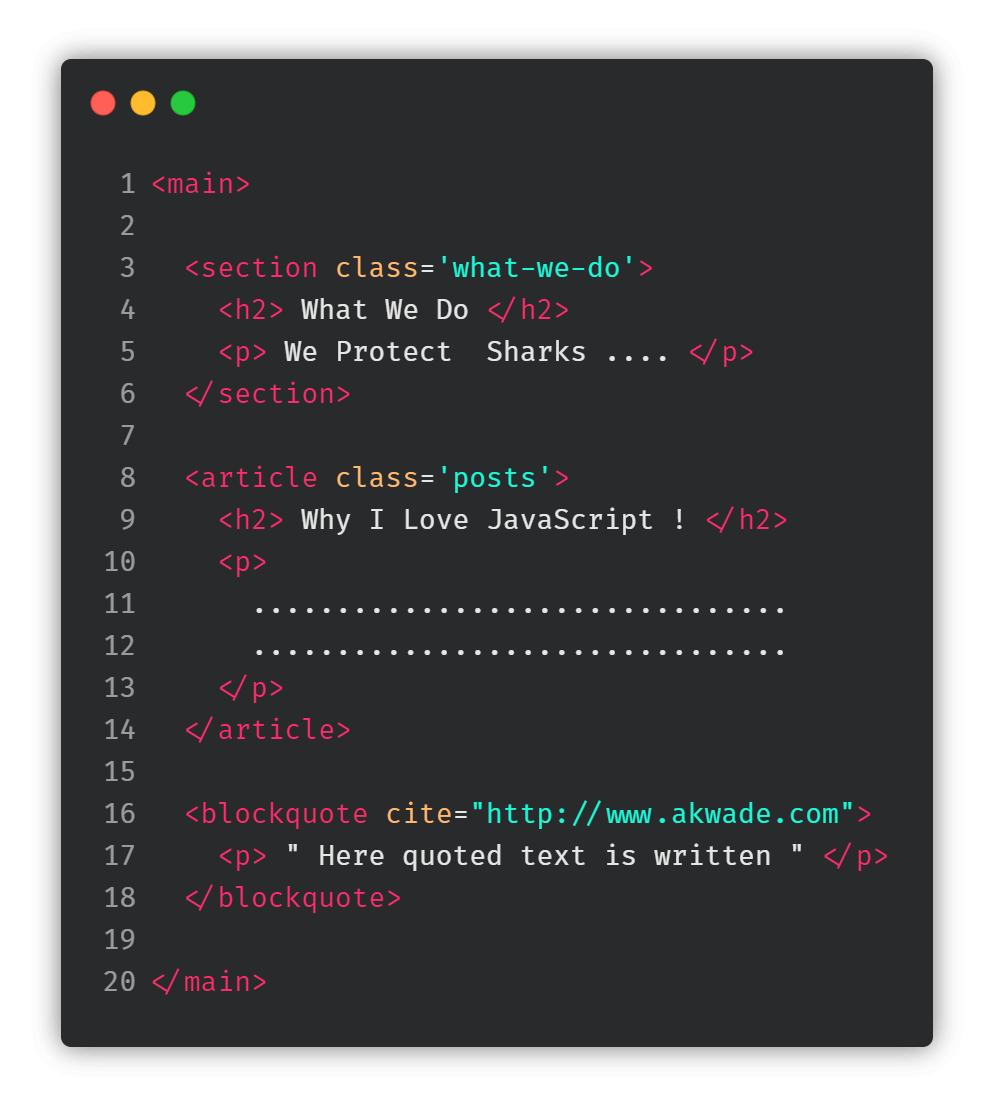
The Blockquote HTML5 Element
هو إختصار لـ Block Quotation ، والمحتوى أو النص الذي يكون بداخله يكون عبارة عن نص مقتبس ( محتوى يتم نقله من مصدر خارجي ) ويحتوى هذا العنصر على Attribute بإسم cite والقيمة الخاصة به تكون عبارة عن رابط مصدر الإقتباس

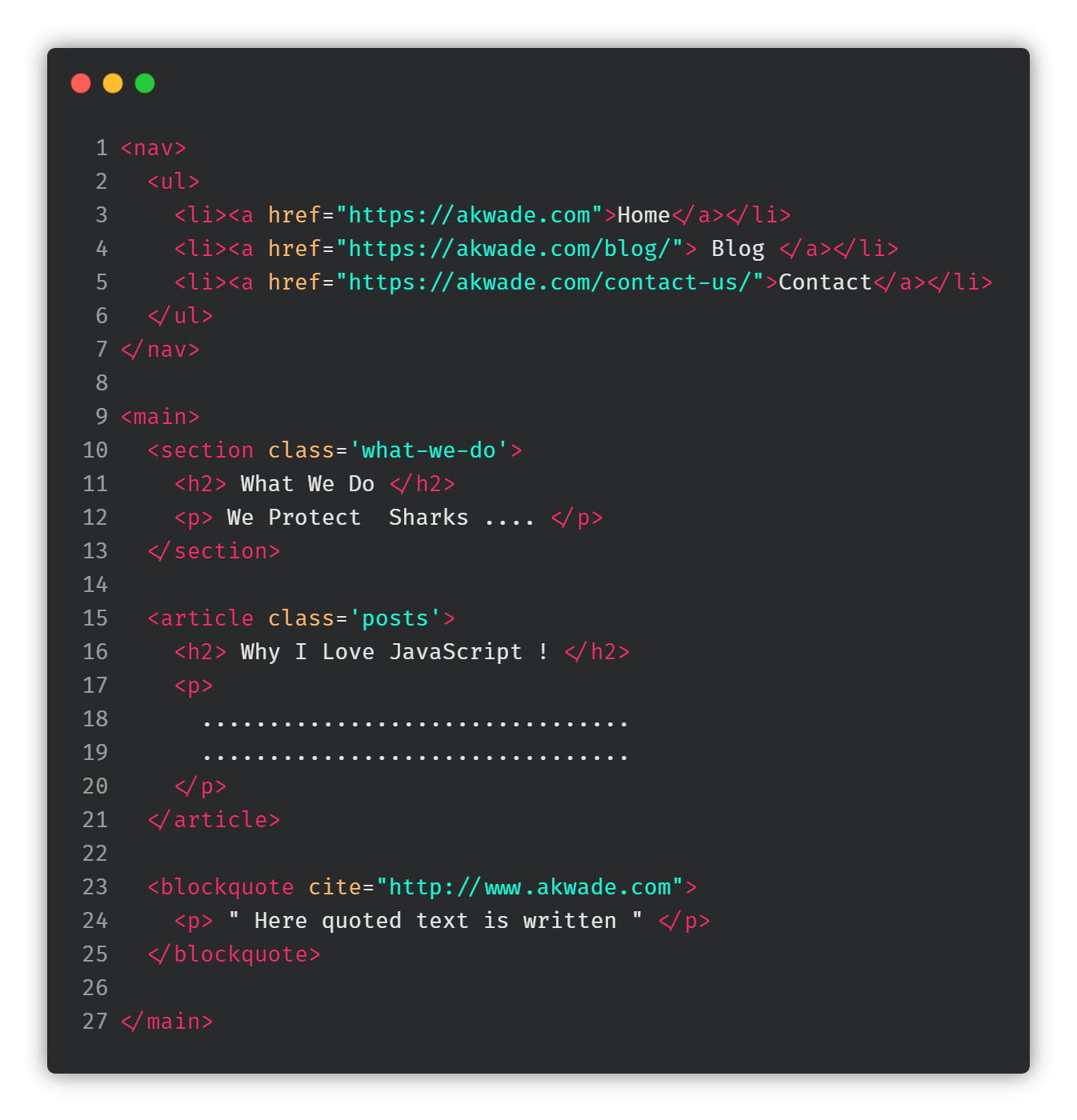
The Nav HTML5 Element
كما يوحى الإسم <nav> فهو يمثل روابط التنقل ، سواء فى نفس الصفحة أو صفحات أخرى

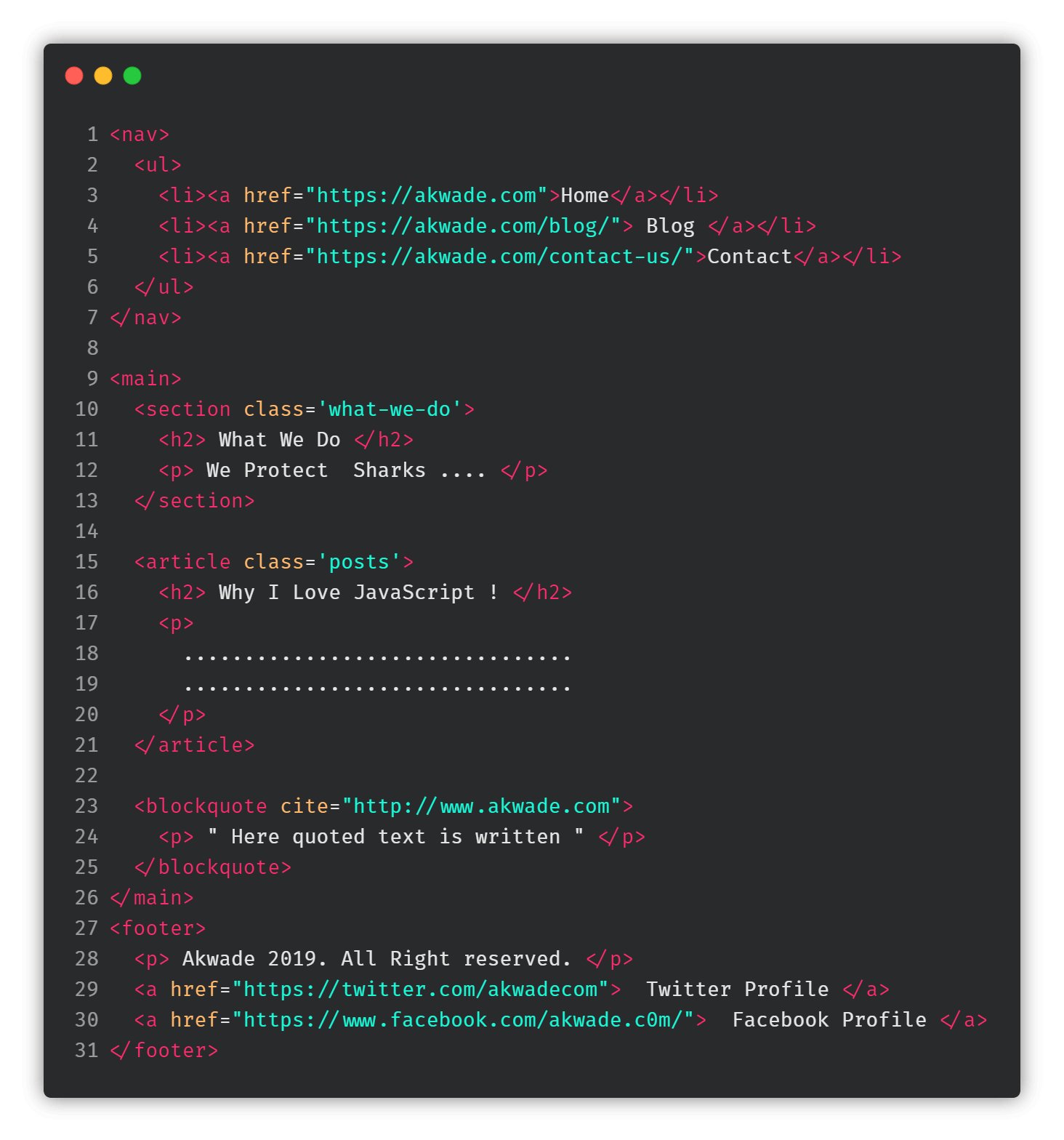
The Footer HTML5 Element
عنصر الـ footer يمثل تذييل الصفحة في كل صفحة ، أو قسم ، وغالبا ما يحتوي على معلومات الإتصال وحقوق الطبع والنشر ومواقع التواصل الإجتماعي وربما ايضاََ بعض الروابط العامة للموقع .

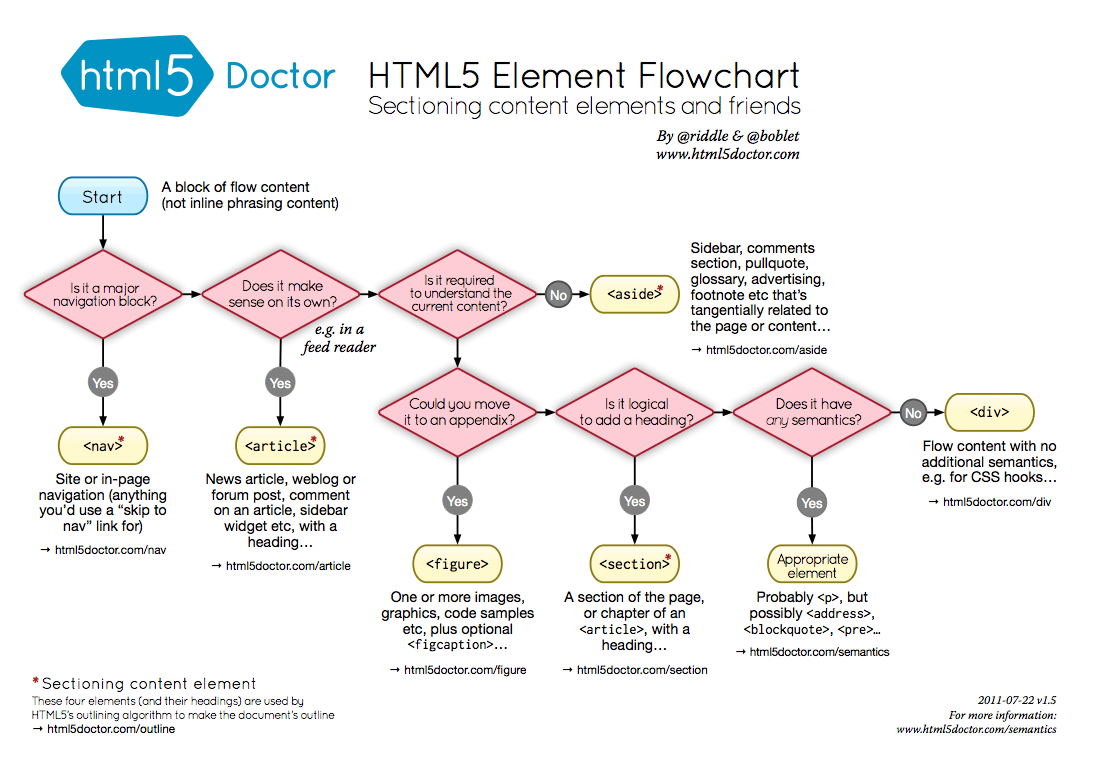
الان بعد أن علمنا ببعض البدائل المحسنة بشكل تام لعنصر <div> ، كيف ومتى نستخدم كل منها ؟
يمكنك رؤية هذا الخطط الذي يقدمة HTML5 Doctor لفهم ذلك ، وسيكون هناك مقال توضيحي بذلك مستقبلاََ.

هذه المقال مترجمة من موقع Medium ، في حال وجود أي استفسار أو تعليق لا تتردد بكتابته بالتعليقات أو من خلال التواصل معنا .